Sketch Is Not A Ux Design Tool
User experience (UX) designers use UX sketching as a tool for the design thinking process. It's usually a step early on in the process. And it's an essential skill and common practice that can help individuals or teams. Though it's a common practice among user experience (UX) designers, it can be valuable to individuals and teams.
The practice of UX sketching brings creativity and teamwork to the table and inspires motivation for the project at hand. It also creates more purposeful solutions and increases usability which translates to higher engagement and retaining users. In this article, we're going to go over what UX sketching is, why it's important and provide some helpful tips to do it well!

What is UX sketching?
—
UX Sketching is simply rough drawing by hand, commonly used for generating, communicating and refining ideas. It can be for your own reference, or to be shared with co-workers, team managers, or clients and stakeholders.
Types of UX sketches
Rich pictures

Rich pictures help designers to analyze and get an overview of a complex issue. The structure, processes, people and issues are depicted in a mixture of doodles, words and symbols.
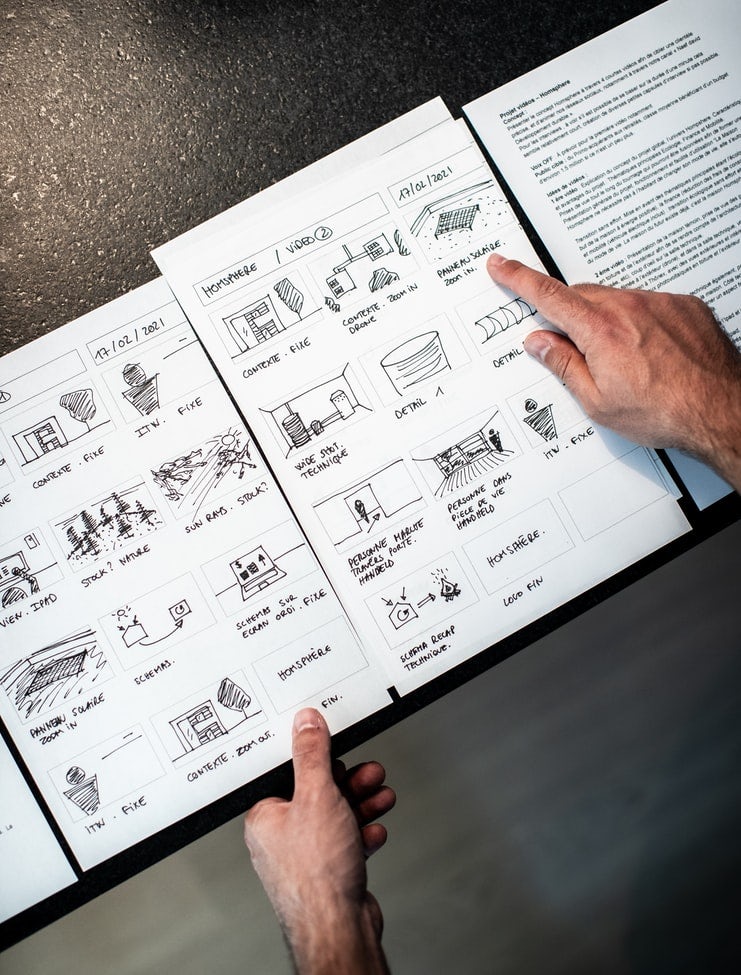
Storyboards

Sketching storyboards can be used to visualize the specific problem, a situation of when the product is used, or the finalized solution. They are a sequence and flow of illustrations that can really play a big part in storytelling and create compelling narratives for better impact.
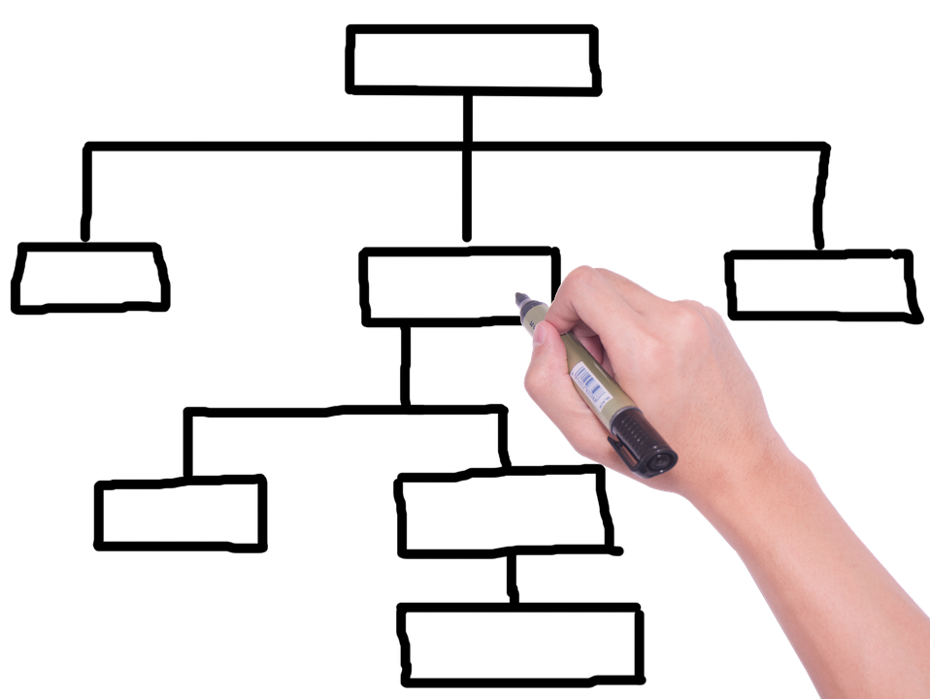
Maps

Maps come in handy when you are trying to visualize a particular process, hierarchy or timeline with different points. As a UX designer, these include mindmaps, information architecture, site maps, user journey maps and empathy maps.
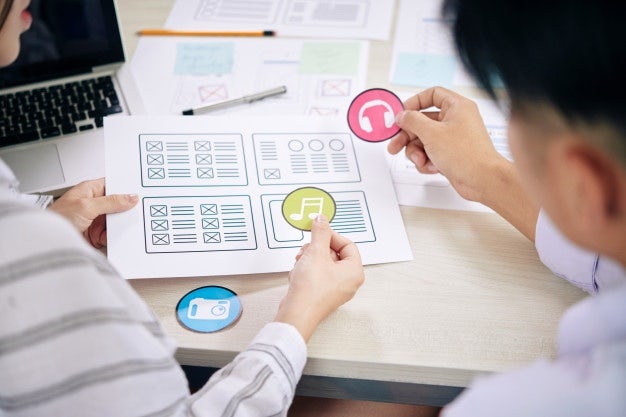
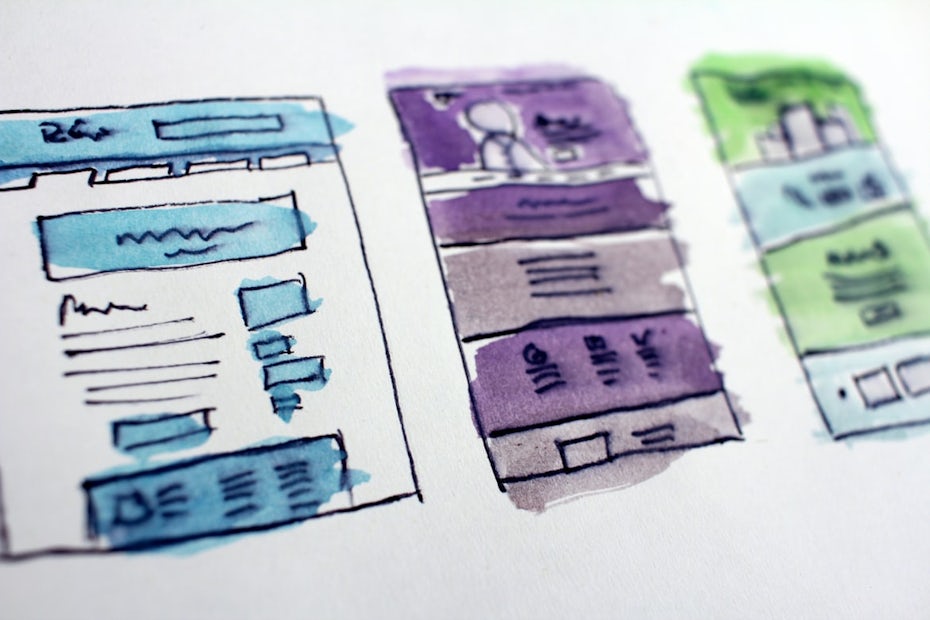
User interface (UI)

Some UX designers might work on the UI or work with UI designers to visualize screen-to-screen interactions. While some designers might skip sketching to work on wireframes or mockups, it is important for sketching to come before these steps to not lose conceptual details and refinement. When sketching, it's important to explore different interface concepts. This can include quick notes of envisioning the animation, symbols, icons and shapes to be used. This is not to be confused with wireframing where the placement, sizing and order of elements are refined and clear.
The differences between sketching, drawing and prototyping
—
Sketching, drawing and prototyping may seem like similar activities. Some people might even consider skipping the step of sketching and going straight into prototyping! Even though they are similar and related, they are different processes and sequential, where designers should move from sketching to drawing, then to prototyping. As you move between each step, the idea becomes more fleshed out each time. Here are the differences.

When and why
With regards to UX sketching, it is common to do this in the ideation process to brainstorm, propose and communicate ideas. It is also a way to test out ideas. Drawings are done after the initial UX sketch. They are more refined from sketches, picking on details such as colors and also stroke weight to present a particular style, emotion and aesthetic. Prototypes are created as drafts of the final solution based on the drawings created before. It is not just a tool for usability testing but also to gain feedback and improve the product.
Time and cost
Sketching is convenient, rapid, cost-efficient and fail fast (amending iterations and getting the "fails" or bad ideas out quick!). Drawing, however, takes more time so it can be accurate. It also keeps you constraint on an artboard or canvas. Prototypes require a lot more investment and focus towards the end product, with little flexibility for change as the foundations may be difficult to alter.
Quality and detail
Sketching is more often of low quality, and it can be messy, with a little amount of detail. Drawings would have more intricate details, with higher accuracy and precision in the sizes or colors of different elements. In terms of prototypes, they hold the highest amount of detail and accuracy, making sure everything is pixel perfect. It is ready for the developers to create the solution in code, and very much similar to the actual product.
Interactability
As part of the initial design process, sketches are most often physical copies. Interactions between each screen are presented roughly just for a mutual understanding of how different screens will connect. Drawings are not interactive as it is a visual presentation. In a prototype, the user can interact with the components and get feedback resembling the real product.
Benefits of UX sketching
—

You might think why should you spend the time on UX sketching when you can jumpstart to work on the final solution? Here are the reasons why:
Generate ideas
UX sketching helps you and your team generate ideas by being able to visualize the problem or idea. You can also use it for planning how the flow or process will go, narrating the scenarios of the problem and brainstorming.
Communicate ideas
UX sketching allows you and your team to align on ideas. Being able to visualize the process can help get the designs right. It's useful to document the successes and failures so that others in the team can learn lessons from them, or as a reference to come back to.
Refine ideas
With UX sketching, you and your team can also validate your ideas and make any improvements before you get to the details. It is a fast way of getting feedback and evaluating the practicality of the solution.
Fast iterations
UX sketching is done fast, cheaply and the idea is to fail fast. It's not ideal to keep iterating on one specific idea but rather to generate as many ideas as you can. Failing fast makes sure you would not be overly committed to one idea and generate the most ideas possible. That way once you pick the best ideas you won't wonder "what if" later on.
Getting started with UX sketching
—
People

First off, gather up the people if you are working in a team! It's a team activity to brainstorm and generate better and more creative ideas. It's also more fun and keeps productivity high.
Stationeries

The real basics are simply just pen and paper. You can also gather different colored post-its and pens, markers, highlighters and anything else you want to use to differentiate priorities or categories of what you are working on. The best part about physical materials is that they are easily accessible and the speed of drawing is a lot faster than digital tools.
Digital software
Although a lot of designers would not recommend starting from digital tools, it is inevitable for circumstances to occur. Especially if you are working remotely, there are options for digital sketching like Figjam by Figma, Invision Freehand and Jamboard. These are great options for sketching with remote teams. Another option is Google AutoDraw, which utilizes artificial intelligence technology that turns your rough sketches into drawings fast.
Tips for UX sketching
—
Practice!
As with any other skill, the best piece of advice is to practice, and keep practicing! Look for topics around you and start sketching or sketch concepts that appear in your work to visualize the thought process. You can also take up challenges such as the 100 Days of UX Sketch.
State the problem and goal to solve
To avoid going off topic and doodling into your own imagination, it's best to state the problem and goal first to have a clear direction on what you will be sketching. If you are unsure of them but have an idea in mind, work backward and find out the user pain points that you are thriving to solve. There is no UX if there are no user issues to solve or no improvements to be made.
Write clearly
It might get messy when you try to scribble something fast when UX sketching. Nevertheless, your handwriting should be clear enough to be legible for others and yourself. As a designer, you have a role to communicate your thoughts and ideas, so the context should be legible before it gets forgotten.
Avoid getting caught up with fine details
UX sketches are meant to be rough drawings and it's meant to be messy. It's recommended to leave them at that and focus on the goal rather than perfecting that star symbol you have drawn. Remember to go for breadth and keep expanding your ideas instead of going too in-depth or they will stick and limit your creativity.

Set time constraints
UX sketches can easily get out of hand, it is good to set a schedule with a time limit for the activity. This prepares the team members for the activity and keeps the team focused.
Templates
It's smart to prepare some stencils with commonly used icons or user flow diagram symbols cutouts, or mockup templates to cut downtime for drawing the exact sizes of phones. There are also templates for people working in the AR/VR (augmented reality or virtual reality) space where different grids would be used for 3D objects. Whether you use an isometric, dimetric, or equirectangular grid, make sure to have multiple copies of them!
Share and get feedback
After sketching in a limited time, it's best to share your sketches with the team to get a mutual understanding. If you're working individually, it's good to still ask for a third opinion and refine ideas. When you collaborate with others, new ideas or insights into a more viable solution might come up.
Document everything
Keep your sketches and notes! It's important to keep the iterations and ideas in case you need to come back to it, or if you need to revisit it.
Make UX sketching a good practice
—
UX sketching is a good technique to conceptualize and communicate ideas. There is no right or wrong way to do it. At the end of the day, this will not be part of the product so it's okay to be messy. It's always good to sketch before jumping straight into prototyping to produce better ideas. So take your time to practice sketching and keep iterating! And if you stuck, professional help is never too far away.
Need UX sketching for your designs?
Our designers can help you create just about anything.
Sketch Is Not A Ux Design Tool
Source: https://99designs.com/blog/tips/ux-sketching/
Posted by: gallofolook.blogspot.com

0 Response to "Sketch Is Not A Ux Design Tool"
Post a Comment